【FJORD】CSSの基本
目次
1.CSSとは
Markdownに続き、本日はCSSのお勉強です😊
CSS(Cascading Style Sheets)は、HTMLで書いた文章の見た目を整えていくスタイルシートです。
HTMLだけのWebページとCSSを反映させたWebページでは、内容は同じでも、以下のように見た目が変わってきます。

2.CSSの文法
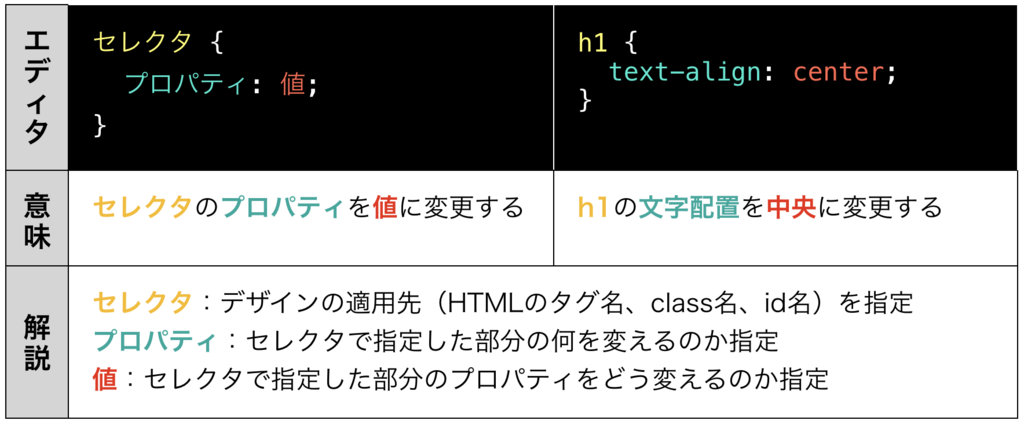
CSSはセレクタ・プロパティ・値の3つで構成されています。
それぞれの役割は以下のとおりです。

3.プロパティと値の例
セレクタでHTMLのどの部分を変更するか指定したら、プロパティと値を書きます。
| プロパティ | 意味 | 値の例 |
|---|---|---|
| font-size | フォントサイズ | small, 1.3em, 12pt など |
| font-weight | 文字の太さ | normal, bold など |
| font-style | 斜体文字 | normal, italic など |
| text-decolation | 文字装飾 | underline, blink など |
| line-height | 行間 | normal, 2 など |
| letter-spacing | 文字間隔 | normal, 0.5em など |
| text-align | 文字位置 | center, left など |
| text-indent | 行頭インデント | 1em など |
| color | 文字色 | red, #fff, rgba( 略 ) など |
| background-color | 背景色 | 文字色同様または transparent |
| background-image | 背景画像 | none, url( 略 )など |
| border-width | 枠線太さ | thin, 1px など |
| border-style | 枠線スタイル | solid, dotted など |
| padding | 要素から枠線までの距離 | 1em, 20pt など 上下左右個別に指定できる |
| margin | 枠線から外の余白長さ | padding と同様 |
| width | 幅 | 50%, 100px など |
| height | 高さ | width と同様 |
| float | 浮動化 | left, right |
| z-index | 重ね合わせの順序 | 10, 1 など |
4.Flexbox
FlexboxとはFlexible Box Layout Moduleのことで、CSSで簡単にボックスのレイアウトが組めるものだそうです! と言っても使ってみないと簡単なのかどうかよく分からないので、Flexbox Froggyで練習です🐸 flexboxfroggy.com Flexboxを使って、カエルを同色の蓮の葉に帰してあげるゲームです。 CSSでプロパティと値を display: flex; と指定すると、Flexboxを使う準備完了です💪 その後は普通のCSSと同様、justify-contentプロパティやflex-directionプロパティなどを使って、ボックスの配置を変えたり、並び順を変えたりできます。
今日はここまでです🙏