まねっこCSS
目次
1.Textasticをインストール
将来的に自分で考えたWEBアプリケーションを作りたいのですが、そのために学ぶことは沢山あります。
とりあえず退職までの間、片手間にできそうなことないかな〜と思い、iPhoneにTextasticというiOSアプリをインストールしました🙂
HTMLやCSSなどをローカルで試せます。
iPhoneで入力するのが難儀な感じですが、通勤の電車移動中とかにちまちまと使ってみています。
始めてみたら、iPhone入力の煩わしさなんか気にならないくらい面白いです!!笑
昨日、友人とCSSの話をしたので、概要しか分からないしちょっと練習してみようかなと思ったのがきっかけ💡
2.まねっこCSS
CSSで可愛いアイコンを作っているサイトを見つけました!🆗
iOSアプリから投稿してるので、ちゃんとリンク貼れているか分かりませんが…笑
アイコンとコードを公開しているので、とりあえず真似してみることにしました!
3.HTMLにCSSを組み込む
HTMLの書き写しは何の問題もなく完了。
さて、CSSはどこに書くんでしょう…?という疑問の答えはいくつもあるようですね。
そのひとつ、試してみました。
<style>
CSSを書くところ
</style>
これ、なんか微妙っぽくない…??🤔
HTMLなのかCSSなのか混乱するし、何かを間違えそう、という気がします。
でもちょっと書くだけならいいかもしれない。
結局、cssデータを作ってlinkで読み込むことにしました。
HTMLとCSSそれぞれの画面です。
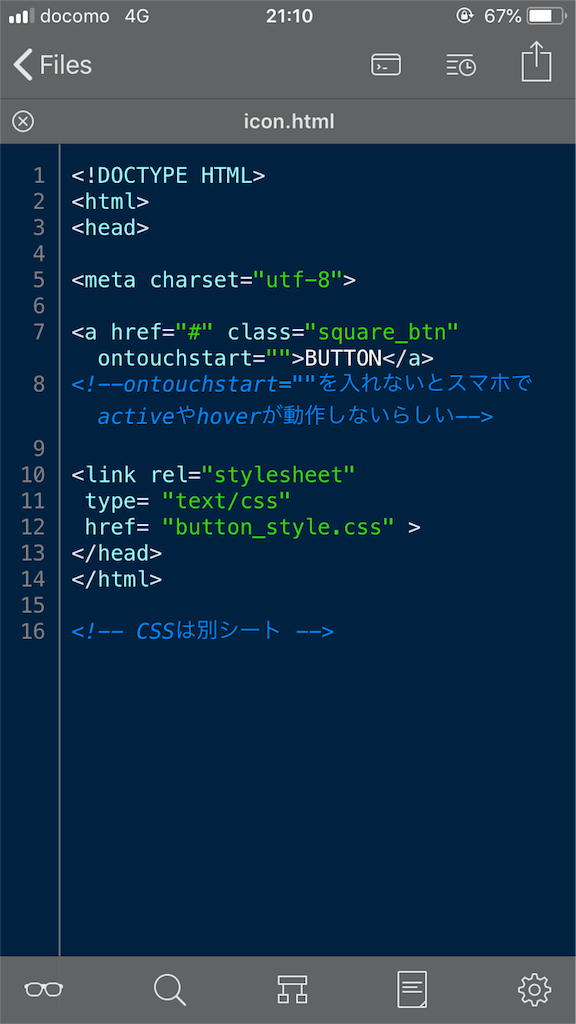
-HTML-

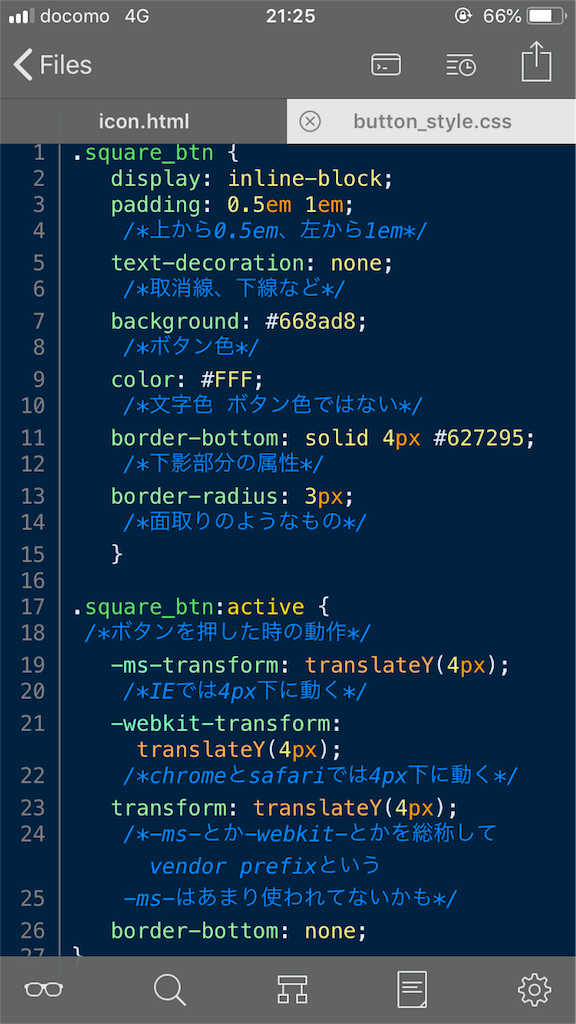
-CSS-

4.スマホでCSSのactiveが使えない問題
CSSのふたつめのところに
square_btn:active { 中略 }
というのがあります。square_btn(ボタン)をクリックしたときの動作のようです。
サンプルコードのとおりにやれば、ボタンがぽちって動くはずです。
これがTextasticのプレビューで動きませんでした…
Safariで開いてもダメ。
何度見返してもコードは合っているはずなのになあ🙃
ここで気になったのはCSSの静的設定のほうは正しく反映されて、可愛いボタンを表示できていること。
つまり全く間違えてるわけではないんですね。active以降、動的設定が反映されない⚠️
特に -webkit- はSafariでの動作を指定しているはずなので、もしかしてTextasticはCSSのactiveはサポートしていないんじゃない??と思いました…。
大変失礼いたしました。
ブラウザがSafariだとしても、スマホで動かないときがあるそうです!
そういうときはHTMLでclassを設定するときに、
ontouchstart=""
という一文を追加するそうです☺️
理由は分からないけど、そういうことでスマホでもちゃんとぽちってなりました〜!
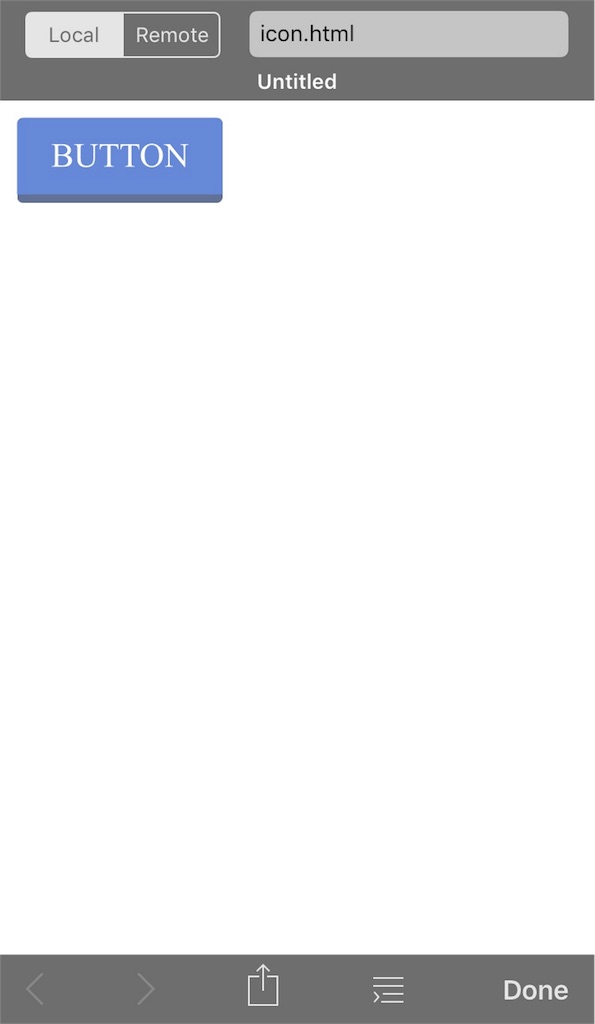
最後に、プレビュー画面。

今日はここまで。
ブログもiOSアプリで初めて書いてみたら、昨日と雰囲気変わっちゃいました。笑